Finalizando nuestras clases de programación HTML. Aprendimos a insertar imágenes.
Comencemos añadiendo imágenes a nuestro documento HTML, pero como siempre empezaremos escribiendo las etiquetas más básicas (<head> </head>...). Para insertar una imagen en HTML utilizaremos el código:
<img src="Dirección del archivo">
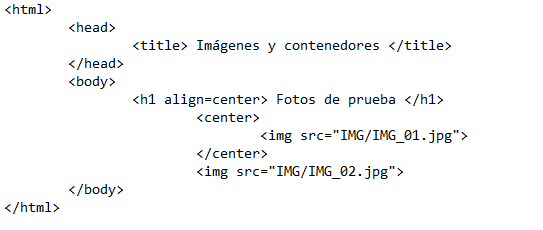
Si añadimos a nuestro documento HTML, dos imágenes, el código y la página nos quedarían así:
Como en otro códigos, podemos editar el formato de nuestra imagen, con las siguientes etiquetas:
ALIGN= Permite controlar la alineación de una imagen con respecto a una línea de texto adyacente o a otras imágenes en esa línea. Los tres valores posibles son los ya conocidos left, right, top, middle y bottom.
WIDTH= Este atributo es opcional, pero es recomendable ponerlo para ayudar al navegador a representar la imagen, significa el ancho de la imagen que vamos a representar.
HEIGHT=Al igual que el atributo WIDTH, es opcional y recomendable ponerlo, este significa el alto de la imagen.
BORDER= Con BORDER especificamos el ancho de un borde que rodea la imagen.
Si añadimos más imágenes a nuestra página y además cambiamos su formato, nuestro código quedaría de la siguiente manera:
Y nuestra página quedaría de la siguiente manera: